Technologia IoT (Internetu Rzeczy) w czwartej rewolucji przemysłowej wiąże się z coraz to wyższymi wymaganiami w stosunku do urządzeń i procesów produkcyjnych w zakresie ich funkcjonalności. Są to kwestie związane z analizą danych procesowych, konserwacją maszyn czy też opcjami ich obsługi. Aby proces produkcyjny mógł przebiegać bezawaryjnie i efektywnie, niezbędne jest zapewnienie łatwej i intuicyjnej obsługi urządzeń. I tutaj dochodzimy do komunikacji maszyny ze światem zewnętrznym. Celowo nie piszę tutaj o samym człowieku (HMI jako Human-Machine Interface), ponieważ koncepcja Przemysłu 4.0 narzuca nam już nieco bardziej rozgałęzioną sieć połączeń. Mam na myśli kompletną integrację maszyn i procesów wraz z rozszerzoną liczbą użytkowników, posiadających różne uprawnienia w zakresie edycji, podglądu czy wykorzystania danych procesowych.
W nowoczesnych zakładach produkcyjnych nie zawsze wystarczy już panel operatorski zamontowany w drzwiach szafy sterowniczej. To samo tyczy się standardowych pecetów… Oprócz nich, coraz częściej wykorzystuje się również urządzenia mobilne! Po co? Na przykład ze względu na to, że skraca się w ten sposób czas reakcji na dane zdarzenie. Urządzenia takie jak smartfon czy tablet umożliwiają również stały dostęp do danych procesowych, niezależnie od miejsca, w którym się aktualnie znajdujemy.
Dzisiaj przedstawię Ci innowacyjny HMI, który wpisuje się we wspomniane ramy i który podniesie produktywność linii produkcyjnej. Wyzwanie, jakie sobie postawiła firma Weidmueller, to stworzenie intuicyjnego interfejsu użytkownika, który będzie łatwy i przyjemny w użyciu. Interfejsu, który będzie mógł być swobodnie wykorzystywany niezależnie od typu urządzenia końcowego, czyli nawet na smartfonie czy tablecie. Zastosowano tutaj projektowanie adaptacyjne oraz wyświetlanie w przeglądarce internetowej, aby dostosować layout tworzonego interfejsu do mniejszych urządzeń. Tylko czy im się to udało? Zaraz się przekonamy!
System PROCON-Web
Wspomniany HMI oparty jest na połączeniu paneli dotykowych z serii u-view z systemem PROCON-Web. A czym jest ten cały PROCON-Web? Już wyjaśniam. Postaram się to zrobić jak najprościej. 🙂
System PROCON-Web składa się z trzech komponentów: Designera, służącego do konfiguracji naszego HMI, Serwera – do zarządzania danymi i komunikacją w obrębie całego środowiska oraz Klienta, czyli nowoczesnego i dynamicznego interfejsu użytkownika dla dowolnej przeglądarki HTML5.
- Designer
- Serwer
- Klient
PROCON-Web Designer to oprogramowanie do tworzenia wizualizacji. Co istotne, automatyk nie musi tutaj posiadać wiedzy z zakresu programowania w HTML5 czy JavaScript, aby swobodnie tworzyć interfejsy użytkownika. Nasza praca polegać będzie jedynie na przygotowaniu potrzebnych informacji do utworzenia interfejsu w specjalnym systemie planowania projektu, którym właśnie jest wspomniany Designer.
Serwer PROCON-WEB to centrum komunikacyjne pomiędzy maszyną a użytkownikiem. Poszczególne komponenty serwera można wykorzystywać w różnych systemach operacyjnych i urządzeniach. Dostępne są wydajne komponenty SCADA dla środowiska Windows, jak również kompaktowe biblioteki dla systemów CoDeSys.
Klient PROCON-Web to trzeci komponent systemu, dzięki któremu odbywa się już eksploatacja, ocena i konserwacja maszyn. Tak jak wspomniałam wcześniej, dostęp do danych z serwera realizowany jest tutaj przez przeglądarkę internetową. Wygląd interfejsu użytkownika można zaprojektować zgodnie z wymaganiami klienta, a funkcje ustawić indywidualnie dla każdej grupy użytkowników.
Jak to wszystko jest możliwe? Najlepiej będzie jak pokażę Ci pokrótce, w jaki sposób wygląda praca w tym programie.
PROCON-Web Designer – jak to ugryźć?
Pokażę Ci teraz jak zacząć pracę w tym oprogramowaniu. Należy zaznaczyć, że bardzo przydatnym okazuje się tutaj być… manual. Najzwyczajniej w świecie! 🙂 Dzięki niemu pierwsze kroki w programie można postawić bez zbędnych potknięć i upadków. Znajdziemy go w prawej części głównego okna programu. Oprócz manuala, mamy tutaj całą listę przydatnych plików (niestety, na dzień dzisiejszy jedynie dla niemieckojęzycznych użytkowników).
Producent już na samym początku manuala zwraca nam uwagę na dwa pojęcia – instancji oraz klasy, dlatego też przypomnijmy sobie w telegraficznym skrócie, o co tutaj chodzi. W programowaniu obiektowym, na którym opiera się omawiane oprogramowanie, mamy do czynienia z pojęciami klas i obiektów. Klasy definiują stan i zachowanie obiektów, natomiast obiekt stworzony wg danej klasy nazywany jest jej instancją. Należy pamiętać, że jeśli zmiana zostanie dokonana w klasie, ma to wpływ na instancje, które tworzy. Po zmianie wartości instancji pozostałe instancje tej samej klasy pozostają niezmienione. Zapamiętaj to, ponieważ będzie to potrzebne podczas pracy nad wizualizacją. 🙂
Zakładanie nowego projektu
Aby założyć nowy projekt, należy wybrać File -> New Project, a następnie wpisać nazwę projektu. Na nasze potrzeby „Target type” określamy jako HMI/SCADA. Na tym etapie możemy również wybrać jedną z kilku dostępnych templatek.
Po założeniu nowego projektu pojawi nam się drzewko projektu z nowymi opcjami. Znajduje się ono w lewej części głównego okna programu.
Wstępna konfiguracja sieci
Następnie, producent sugeruje nam dokonanie wstępnej konfiguracji sieci. W tym celu wybieramy na drzewku projektowym gałąź Configuration, a następnie Network. W nowym oknie, w polu „Count of non dedicated participants” wpisujemy wartość co najmniej 2. Użytkownicy systemu proconweb są podzieleni na tzw. „dedykowanych” oraz „wolnych” klientów. Klienci zdefiniowani jako dedykowani użytkownicy systemu są przypisani na stałe do danego panelu HMI. Użytkownicy „wolni” to klienci mobilni lub tymczasowi, którzy są dostępni jeśli jest wolne miejsce na licencję.
I to by było na tyle. Już można zacząć działać nad naszym projektem. 🙂
Edytor zmiennych procesowych
Aby znaleźć się w edytorze zmiennych procesowych, wybieramy na drzewku projektowym gałąź Process Connection, a następnie Tag. Wówczas w polu roboczym pojawi nam się lista dostępnych zmiennych procesowych. Tutaj mamy możliwość tworzenia nowych zmiennych (tagów) oraz możemy im przypisać wybrany przez nas driver.
- Dodawanie nowego tagu
- Przypisanie drivera
Dodawanie obrazu procesowego
Pierwszy obraz dodawany jest domyślnie po założeniu nowego projektu. Możesz go odnaleźć, wybierając na drzewku projektowym Userinterface, a następnie Start-/Layoutpicture. Jeżeli chcesz dodać kolejne obrazy, postępuj wg poniższych kroków:
- Rozwiń gałąź Userinterface, a następnie kliknij prawym przyciskiem myszy Pictures.
- Wybierz polecenie New Picture, a następnie w nowym oknie określ klasę dla swojego obrazu.
- Kliknij „Ok”, aby utworzyć obraz. Wówczas otworzy Ci się okno dialogowe instancji klasy, w którym będziesz mógł sparametryzować utworzony obraz.
- Widok grafiki startowej z projektu Demo
- Okno wyboru klasy dla nowej grafiki
- Po wybraniu klasy, pojawi nam się kolejne okno, w którym możemy określić nazwę obrazu, typ obrazu, rozmiar obrazu, kolor tła itp. Kliknięcie „Ok” spowoduje zamknięcie okna dialogowego i przejście do okna edycji obrazu.
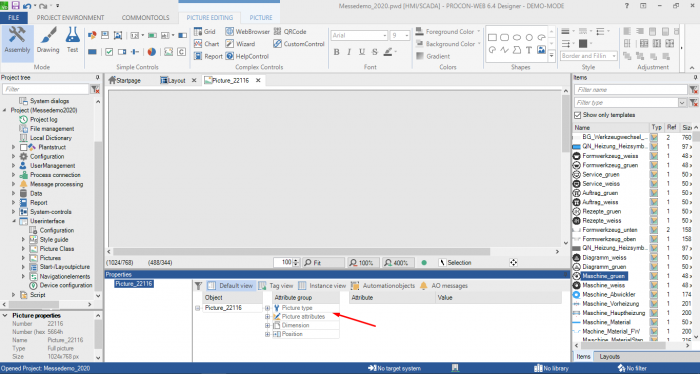
- Wprowadzane zmiany atrybutów obrazu są automatycznie aktualizowane i natychmiast wyświetlane.
- Okno właściwości obrazu
- Zmiana atrybutów obrazu
Dodawanie pola numerycznego
Jak dodać pole numeryczne do wprowadzania wartości wielkości wejściowych/wyjściowych? Kolejno:
- Wybierz ikonę pola numerycznego z górnego paska narzędzi programu.
- W nowym oknie z listy po lewej stronie możesz przypisać obiektowi interesujące Cię funkcje. Tak jak wcześniej wspominałam, PROCON-WEB ma strukturę zorientowaną obiektowo, dlatego też zwykle wystarczy utworzyć pole numeryczne z określonymi funkcjami, a następnie użyć go na przykład do wprowadzania i wyprowadzania kilku zmiennych procesowych.
- Na liście z lewej strony zaznacz funkcję „input”.
- W polu na samej górze okna możesz nadać swoją nazwę.
- W polu „Value” domyślnie przypisana jest zmienna procesowa „DefaultNumericVariable”. Po wybraniu przycisku w wierszu „Value”, pojawi się okno dialogowe wyboru zmiennej procesowej.
- Zapisz zmiany przyciskiem „Ok”.
- Obiekt pola numerycznego pojawi się wówczas w lewym górnym rogu. Teraz możesz go sobie dowolnie ustawić, zmienić rozmiar itd.
- Wybór funkcji dla pola numerycznego
- Widok dodanego pola numerycznego
Rysowanie symboli
Przejdźmy teraz do rysowania własnych symboli. W programie PROCON-Web Designer można to zrobić na dwa sposoby.
- Za pomocą przycisku „Drawing”, znajdującego się na górnym pasku narzędzi.
- Poprzez wybór jednego z dostępnych kształtów do rysowania, znajdujących się w sekcji Shapes (również na górnym pasku narzędzi).
- Wybór jednej z powyższych opcji przełączy nas automatycznie w tryb rysowania.
- Wybierz teraz dowolny kształt, np. prostokąt i dodaj go w polu rysowania.
- Po dodaniu symbolu, możesz zmienić jego nazwę poprzez kliknięcie na nim prawym przyciskiem myszy i wybranie opcji Apply as.
- Opcja Apply as do zmiany nazwy symbolu
- Okno zmiany nazwy symbolu
Jak dodać akcję do utworzonego symbolu?
Przypiszemy sobie teraz funkcję zmiany koloru do narysowanego wcześniej symbolu prostokąta. Wybór prostokąta w środowisku wykonawczym (przeglądarce) będzie powodowało zmianę jego koloru. Jak się do tego zabrać?
- Wyjdź z trybu rysowania i przejdź w tryb Assembly (za pomocą przycisków z lewej strony górnego paska narzędzi).
- Kliknij prawym przyciskiem myszy na utworzony wcześniej prostokąt i wybierz opcję Promote, a następnie Dynamic Symbol.
- W nowym oknie możesz przypisać wybraną akcję. Aby zrealizować opisaną powyżej właściwość zmiany koloru, zaznacz na liście pola: Input, Color Change oraz Function OnPressed.
- W polach Color1 Color oraz Color2 Color określ kolory.
- Zapisz zmiany.
- Po przejściu w tryb Test (za pomocą przycisków z lewej strony górnego paska narzędzi) możesz sprawdzić działanie akcji przypisanej do swojego symbolu.
- Nadawanie akcji dla symbolu
- Tryb testu
Jak zapisać i wyświetlić wizualizację?
Przejdźmy teraz do zapisu wizualizacji. Co zrobić, żeby móc ją wyświetlić przeglądarce?
- Zapisz projekt. Kliknij File -> Save Project As i wpisz nazwę projektu. Może być to np. IntegrationTest.
- Stwórz środowisko uruchomieniowe. W zakładce Project Environment wybierz opcję Create. W nowym oknie wpisz nazwę projektu i zatwierdź przyciskiem „Ok”.
- Uruchom program PROCON-WEB SystemServer Console i wybierz z rozwijanej listy swój projekt.
- W PROCON-WEB Designer przejdź do zakładki Runtime i wybierz opcję Go Online.
- Po wgraniu aktualnej wersji wizualizacji, wybierz opcję Start Browser lub ręcznie wpisz adres wizualizacji w przeglądarce jako http: // localhost / nazwaprojektu. Gotowe!!!
- Zapis projektu
- Tworzenie środowiska Runtime
- Wybór projektu w PROCON-WEB SystemServer Console
Myślę, że tyle na początek wystarczy. Więcej informacji znajdziesz w manualu, który możesz pobrać po instalacji oprogramowania.
Pierwsze uruchomienie panelu i wgranie wizualizacji
No dobra, a jak wgrać gotową wizualizację na panel? To również jest banalnie proste i odbywa się w kilku krokach. Wizualizację wgramy sobie na jeden z nowych paneli z serii u-view ECO. Podczas pierwszego uruchomienia musimy najpierw przejść przez krótką konfigurację panelu. Jest to czynność niezbędna, dlatego też pozwoliłam sobie o niej wspomnieć. 😉 Samo wgranie wizualizacji opiera się jedynie na wpisaniu adresu URL lub IP wizualizacji w odpowiednim polu – patrz punkt 10. Konfiguracja panelu odbywa się w poniższy sposób.
- Po podłączeniu i zasileniu panelu pojawi nam się przycisk z kołem zębatym. Kliknij koło, aby rozpocząć konfigurację.

- Wpisz domyślne hasło, podane w instrukcji obsługi panelu i zatwierdź przyciskiem „OK”.
- Wpisz własne, nowe hasło i zapisz je.
- Przypisz adres IP oraz maskę zgodnie z adresem swojego routera i zapisz wprowadzone zmiany.
- Przejdź do kolejnej strony menu. Wprowadź datę, czas lub wprowadź adres NTP (Network Time Protocol). Domyślnie wybrany mamy czas dla centralnej Europy. Zapisz wprowadzone zmiany.
- Skalibruj touch screen według kolejnych instrukcji podanych na panelu. Po zakończeniu kalibracji panel zrestartuje się.
- Dobierz poziom jasności panelu.
- Wybierz język i zapisz zmiany.
- Zdefiniuj interwał czasowy, po którym będzie czyszczona pamięć RAM panelu. Zapisz zmiany.
- Wybierz przycisk z adresem i w polu „Set URL” wpisz adres URL lub IP swojej aplikacji webowej. Zapisz zmiany.
Wszystko gotowe! Po ponownym uruchomieniu panelu wystarczy odczekać 2 sekundy, aby samoczynnie uruchomiła się nasza aplikacja ze wpisanego przez nas adresu. 🙂
Panele u-view ECO
Sporo porozmawialiśmy sobie na temat systemu i oprogramowania, ale nie przedstawiłam jeszcze paneli do wyświetlania i obsługi wizualizacji, proponowanych przez firmę Weidmuller. Mamy do wyboru panele z trzech linii – u-view ECO, BASIC oraz ADVANCED. Dzisiaj skupiamy się na linii ECO, ponieważ panele z tej serii to wspaniały kompromis pomiędzy funkcjonalnością a ceną.
Panele u-view ECO, zoptymalizowane pod kątem aplikacji internetowych, dostępne są w kilku wariantach. W tabeli poniżej przedstawiam ich najważniejsze parametry.
| Typ panelu | UV66-ECO-4-RES-W | UV66-ECO-7-RES-W | UV66-ECO-10-RES-W |
| Napięcie zasilania | 24 V DC (20.4 … 27.6 V DC) | ||
| Procesor | ARM Cortex-A9 ze wsparciem GPU 2D / GPU 3D | ||
| Pamięć RAM | 512 MB RAM | ||
| Pamięć | eMMC 4 GB | ||
| System operacyjny | Linux + Przeglądarka (HTML5) | ||
| Interfejs komunikacyjny | |||
| EtherNet | 1 x 10/100 Mbps | ||
| USB | 1 x micro 2.0 | ||
| Rozmiar ekranu | 4.3″ | 7″ | 10.1″ |
| Rozdzielczość | 480 x 272 | 800 x 480 | 1024 x 600 |
| Luminancja | 400 cd/m² | 350 cd/m² | 350 cd/m² |
| Liczba kolorów | 16 M | ||
| Typ | Color LCD TFT | ||
| Touchscreen | Rezystancyjny, singletouch | ||
| Ciężar | 180 g | 472 g | 882 g |
| Stopień ochrony | Przód – IP66, tył – IP20 | ||
| Dopuszczalny zakres temperatury pracy | 0 °C … +50 °C | ||
| Zakres temperatury dla transportu, przechowywania | 20 °C … +85 °C | ||
| Dopuszczalny zakres wilgotności otoczenia | 10 … 95 % | ||
Nowa jakość HMI
Modułowa struktura PROCON-WEB umożliwia optymalne dostosowanie tworzonego przez nas HMI do różnych konfiguracji systemu lub platform sprzętowych i programowych. Wysoka skalowalność i szeroka gama protokołów komunikacyjnych, takich jak OPC i OPC-UA, a także specyficzne interfejsy dla klienta umożliwiają realizację nawet najbardziej złożonego zadania – czy to jako prosty interfejs HMI, czy też złożony system SCADA. Głównym celem jest tutaj tworzenie wysokowydajnych projektów HMI w sposób łatwy i przyjemny. Pierwsze wrażenia z pracy przy wykorzystaniu oprogramowania PROCON-WEB Designer potwierdziły, że najnowsze produkty Weidmuller spełniają powyższe oczekiwania.