W mojej pracy często wykonuję sterowanie pracą maszyn i urządzeń za pomocą panelów HMI. Są to panele różnych producentów w zależności od preferencji klienta i jego parku maszynowego.
Wykonując taką wizualizację na pewno należy mieć na uwadze funkcjonalność takiego panela
- sposób sterowania urządzeniami
- wprowadzanie parametrów
- prezentacja stanów
- funkcjonalność taka jak logowanie, dostęp do funkcji serwisowych panela itp.
- lista komunikatów
- wykresy.
Podstawowe zasady projektowania HMI
Należy tak zaprojektować panel aby operator miał dostęp do wszystkich funkcji maszyny, Najważniejsze parametry muszą być prezentowane na jednym ekranie aby można mieć podgląd na cały proces. Staram się tak zaprojektować panel aby operator musiał jak najmniej przełączać ekrany. Zazwyczaj stosowanie zasady- od ogółu do szczegóły- sprawdza się bardzo dobrze w odniesieniu do HMI. Na głównym ekranie dostępne są wszystkie najważniejsze parametry. Jest to tzw ekran zbiorczy- podgląd na całą maszynę, proces. Natomiast szczegóły są umieszczane w oknach wyskakujących pop-up lub podekranach.
Wszystko oczywiście musi być dostosowane do wielkości panela (przekątnej ekranu)
- odpowiednia wielkość przycisków
- odpowiednia wielkość pól tekstowych
- odpowiednia wielkość tekstów
Wszystko musi być „wyważone”. Elementy nie mogą być za małe, ponieważ będzie to utrudniać obsługiwanie panela- trudno będzie trafić palcem w przycisk lub zbyt mała czcionka utrudni odczyt komunikatu oraz tekstu. Natomiast elementy nie mogą być bardzo duże- bardzo mała liczba elementów zmieści się na ekranie co jednocześnie doprowadzi do zwiększenia liczby obrazów i będzie wymagane częste przełączanie między nimi, co utrudni tym samym sterowanie.
Stworzenie funkcjonalnego sterownia HMI jest w pewnym sensie kompromisem między wielkością elementów oraz ich liczbą na ekranie.
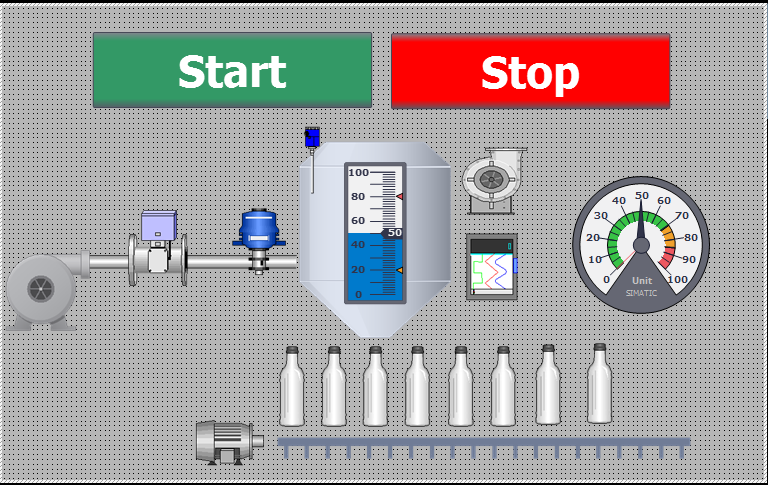
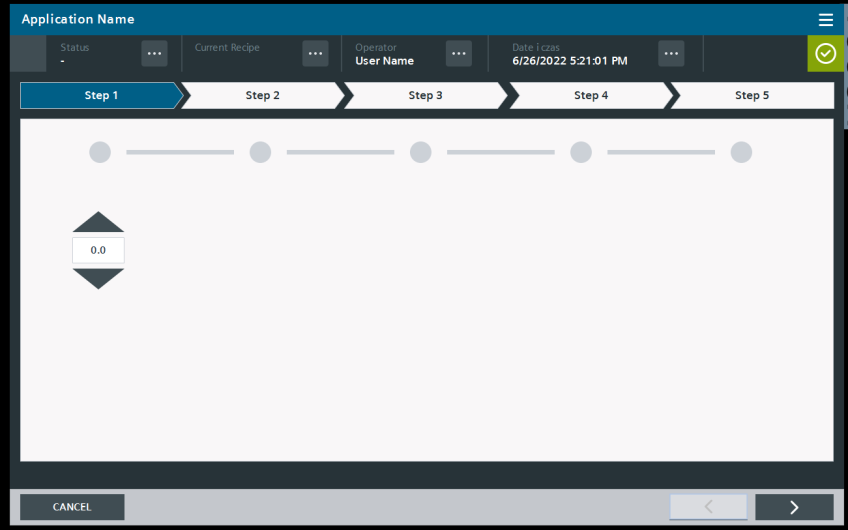
Przykład poniżej – za duże elementy, zbyt mało informacji na ekranie
Przykład poniżej- za małe elementy, trudy odczyt parametrów i tekstu.
Błędy popełniane przy tworzeniu HMI
Bardzo małą wagę przykłada się do wyglądu ekranów. Często ekrany są tworzone z gotowych elementów, z różnych bibliotek udostępnionych w środowisku programistycznym. Elementy są tak wybierane aby przypominały fizyczny wygląd urządzenia na obiekcie (dlaczego?). jedynie za takim rozwiązaniem przemawia szybkość tworzenia ekranu- przeciągnięcie gotowego elementu zajmuje tylko chwilę.
Kolejne elementy i funkcjonalności są tworzone bez przemyślenia i dodawane bez większego rozplanowania i pomysłu na całość. Może to doprowadzić do brak spójności w funkcjonowaniu HMI- funkcje będą prezentowane w różny sposób co może doprowadzić do pomyłek i chaosu np. prezentowanie właściwości jednego z urządzeń będzie wymagało naciśnięcie grafiki silnika, ale prezentacja pomiaru będzie możliwa po naciśnięciu przycisku.
Kolejnym problemem jest tutaj brak estetyki. Przyjemniej się pracuje gdy HMI jest przemyślane, spójne i do tego wygląda schludnie i przejrzyście.
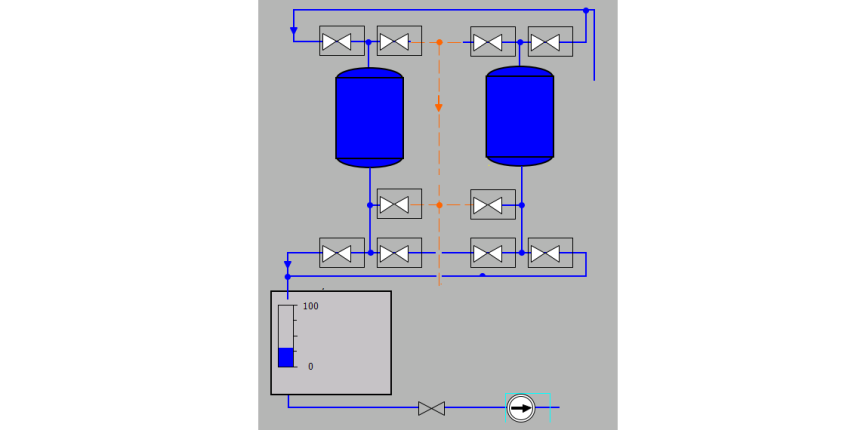
Przykład poniżej – HMI wykona w sposób \”tradycyjny\”
Oczywiście często klient końcowy jest przyzwyczajony do pewnych rozwiązań i wręcz narzuca taki wygląd i funkcjonalność. Obsługa jest przyzwyczajona do takiego stanu rzeczy i nie zmienimy tego choćbyśmy bardzo chcieli.
Pewną przeszkodą też jest czas, a raczej jego brak. Często trzeba wykonać HMI na wczoraj. Jednak późniejsza modyfikacja nieprzemyślanego HMI może przysporzyć wiele problemów. Trzeba tworzyć prowizorki dlatego warto zawczasu sobie przygotować i przećwiczyć pewne rozwiązania.
Projektowanie nowoczesnych HMI
Po kolejnym zaprojektowanym panelu HMI, zacząłem się zastanawiać czy robię to dobrze. Niby wszyscy zadowoleni, wszystko działa, ale jakoś pozostawał niedosyt. Dlatego zacząłem szukać na ten temat informacji, oglądać filmy na Youtube, przeglądać rozwiązania różnych producentów. Głównie interesowała mnie ergonomia przycisków, menu systemowe oraz nowoczesny wygląd. I się nie myliłem – systemy automatyki ewaluowały, a wraz nimi także systemy HMI. Nie wystarczy na szybko wstawić byle jakie symbole, kilka przycisków bez spójnego menu wyboru ekranów i okien systemowych.
HMI dla nowoczesnego zakładu czy instalacji nie może wyglądać jak na obrazie powyżej. Trzeba poświęcić czas na stworzenie spójniej koncepcji oraz nowoczesnych ekranów.
Panele HMI w TIA Portal
Niedawno miałem okazję projektowania HMI, w którym mogłem zastosować nowoczesny wygląd ekranów. Dla instalacji został przewidziany SIMAITC Panel Comfort – TP1200. Panel ten posiada dużo możliwości jeśli chodzi o tworzenie nowoczesnych obrazów- skrypty, okna templates, okna pop-up oraz slide-in.
Dostępne biblioteki
Poszukiwania informacji zacząłem od stron internetowych. Wpisując w przeglądarkę hasło HMI Design zostały wyszukane strony internetowe gdzie można otrzymać informacje dotyczącą projektowania nowoczesnych HMI dla paneli Simatic
HMI Designe Masterclass
https://new.siemens.com/global/en/products/automation/simatic-hmi/design-masterclass.html
Po rejestracji dostaniemy dostęp do filmów wyjaśniających w jaki projektować efektywne i nowoczesne HMI. Oczywiście jest to czysto korporacyjne podejście, ale warto podpatrzeć jakie są możliwości nowoczesnych systemów HMI.
HMI Template Suit
https://new.siemens.com/global/en/products/automation/simatic-hmi/hmi-template-suite.html
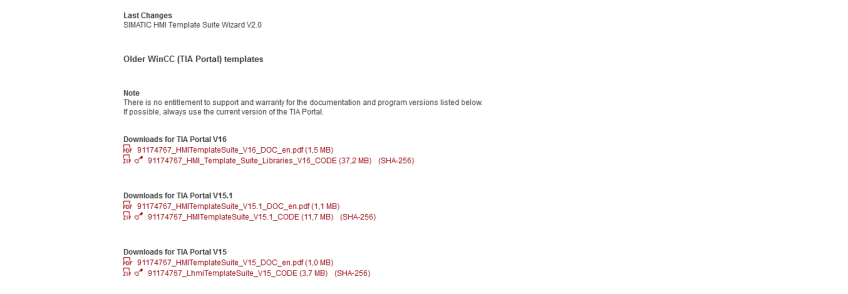
Po naciśnięciu przycisku „To the download” zostaniemy przeniesieni do strony gdzie można pobrać biblioteki z przykładowymi projektami oraz elementami do tworzenia grafik. Należy wybrać bibliotekę zgodnie z zainstalowaną wersję TIA Portal na swoim komputerze.
Na stronie dostępne są też 4 filmy z przykładami jak używać pobranej biblioteki.
Po pobraniu należy rozpakować archiwum na dysk komputera i otworzyć bibliotekę w aktualnym projekcie.
Przegląd biblioteki HMI Template Suite
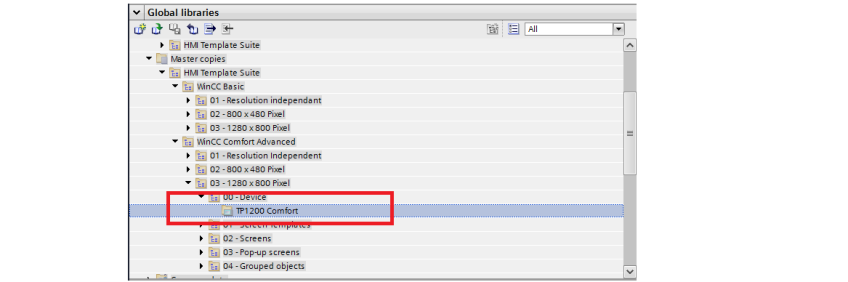
Prace należy rozpocząć od utworzenia nowego projektu. Następnie należy utworzyć nowe urządzenie HMI. Mając dołączoną bibliotekę jest to bardzo proste, ponieważ znajduje się w niej już gotowy szablon projektu z ekranami, skryptami i zmiennymi. Dostępne są wersje projektu dla paneli basic i comfort dla różnych przekątnych ekranu.
Taki szablon wystarczy przeciągnąć do drzewa projektu.
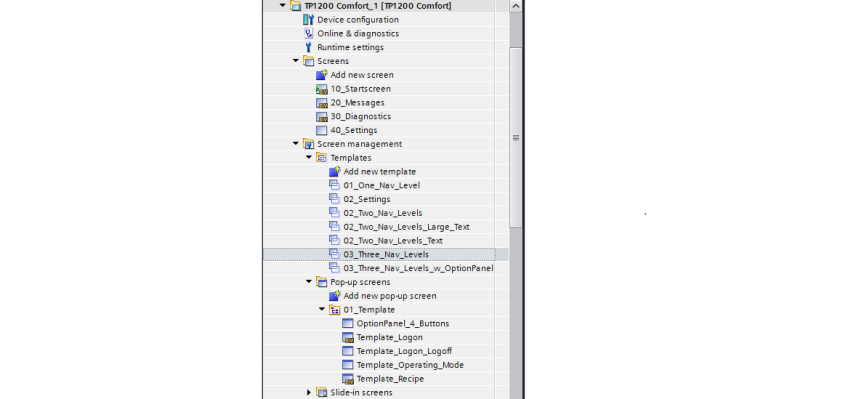
W nowym projekcie HMI mamy dostępne ekrany, okna pop-up i templates oraz zmienne do obsługi ekranów.
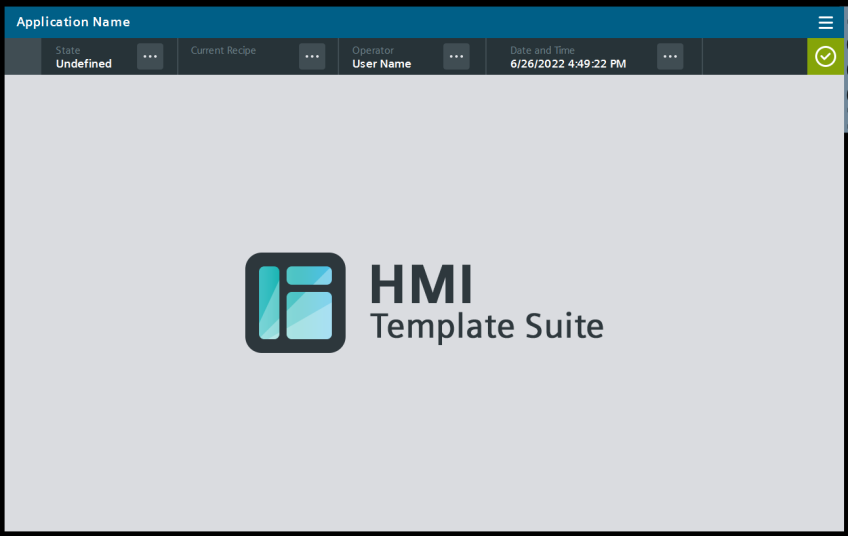
Poniżej przykład widoku ekranu HMI stworzonego na podstawie biblioteki.
Do danego ekranu można przypisać inny ekran templates (jest do wyboru kilka opcji w zależności od wymagań systemu sterowania).
W bibliotece dostępna są również przyciski, pola wyboru, paski postępu procesu, przyciski nawiązujące do stylu graficznego.
Dostępne są również przykładowe ekrany, które można modyfikować i dostosować do swoich potrzeb.
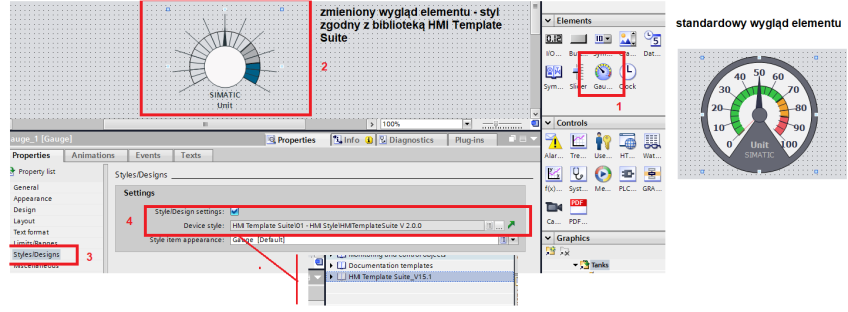
Można również używać elementy z standardowej biblioteki- wtedy należy zaznaczyć opcję stylu pobranej biblioteki. Wtedy wybrane elementy zmienią swój wygląd.
Wykorzystanie biblioteki HMI Template Suite
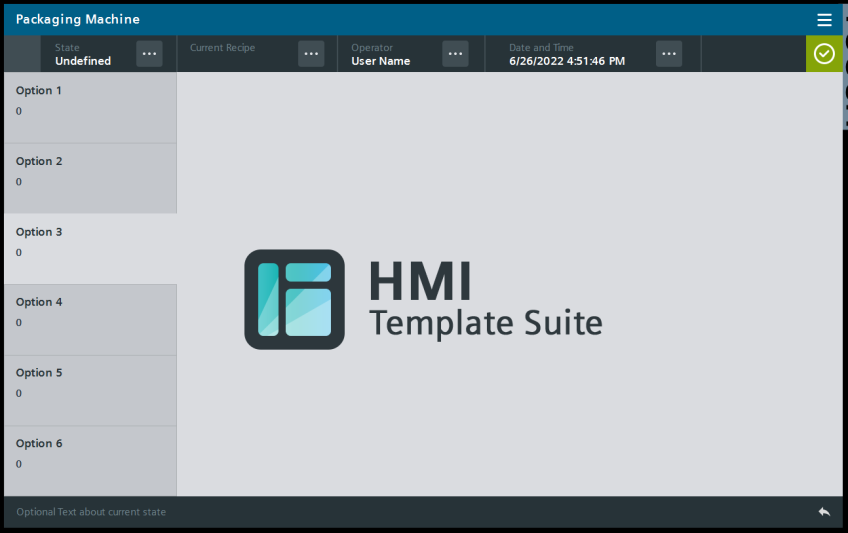
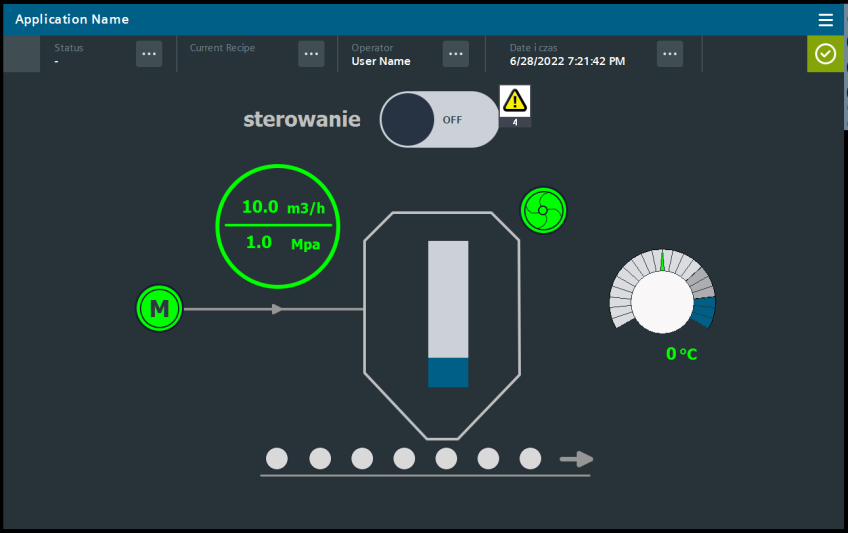
Poniżej przedstawiłem widok ekranów HMI, w których została wykorzystana biblioteka HMI Template Suite. Poniżej przykład w jaki sposób może wyglądać ekran systemu automatyki w nowoczesnym stylu.
Tworzenie własnej biblioteki
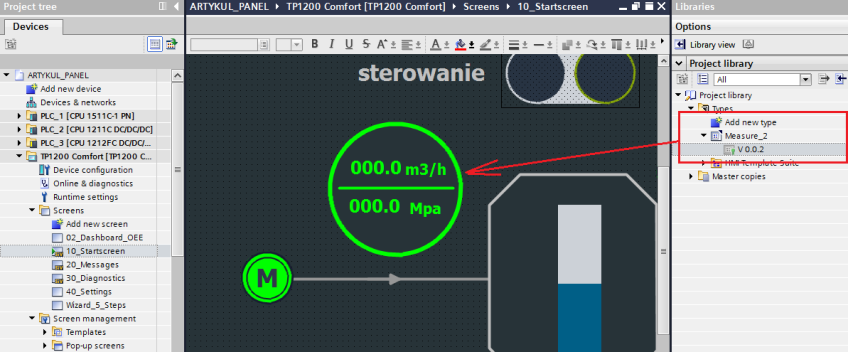
Wbudowane oraz zaimportowane biblioteki oczywiście nie posiadają wszystkich elementów jakie możemy potrzebować w swoim projekcie. Dlatego też istniej możliwość stworzenia swojej biblioteki z grafikami. Poniżej przykład utworzenia grafiki własnego pomiaru z dwoma wartościami i sygnalizacją jego błędu np. przerwana pętla pomiarowa.
Utworzenie nowej grafiki pomiaru
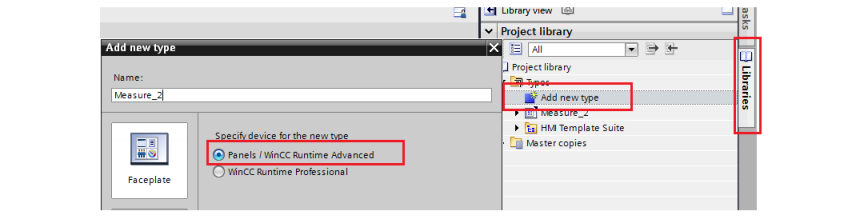
Dodanie nowego typu grafiki.
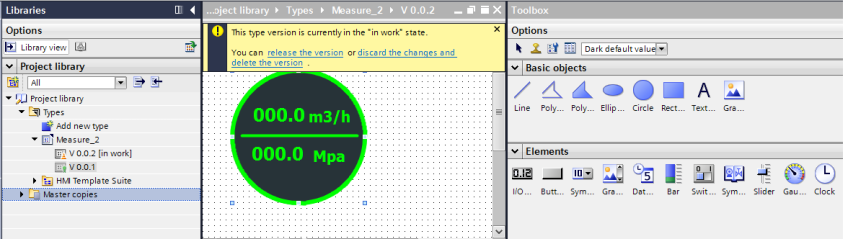
Stworzenia grafiki przez dodanie pól edycji, linii itp. -edycja wyglądu obiektu.
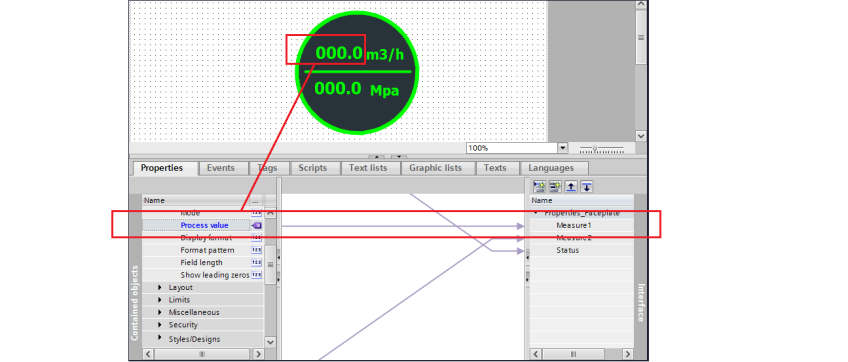
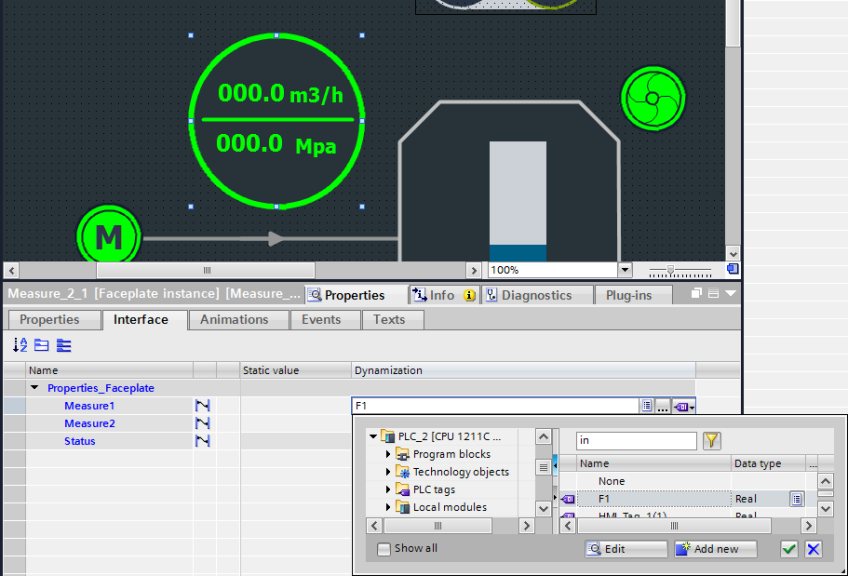
Następnie w edytorze należy przypisać do wybranych właściwości obiektów interfejsy – będą one służyć do podłączenia zmiennych HMI np. do właściwości Process value pola edycji pomiaru 1 zostaje przyporządkowany interfejs Measure1.
Podobnie postępujemy z innymi elementami grafiki, które mają być podłączone do zmiennych i będą zmieniać swoje właściwości np. kolor, kształt lub wartość liczbową. Można również dodawać skrypty oraz akcje np. na naciśnięcie przycisku (Events).
Aby zatwierdzić zmiany należy nacisnąć przycisk „release the version”. Aby odrzucić zmiany trzeba naciśnąć przycisk „discard the changes and delete the version”.
Tak utworzoną grafikę można umieścić na ekranach HMI.
Aby grafika „ożyła” trzeba przyporządkować do interfejsu elementu (utworzonego podczas konfiguracji) zmienne HMI- mogą do być zmienne odczytywane ze sterownika PLC
Odczyt wartości pomiarów ze sterownika PLC.
Uszkodzenie pomiaru.
Jeśli istnieje potrzeba dodania kolejnego pomiaru zgodnego z stworzonym wcześniej elementem biblioteki, wystarczy przeciągnąć odpowiednią grafikę z biblioteki. Następnie należy tylko do interfejsu przyporządkować odpowiedni zestaw nowych zmiennych.
Okna informacyjne
Panel udostępnia wiele mechanizmów, które możemy wykorzystać aby stworzyć własne funkcjonalności. Przykładowo można dodać mechanizm otwarcia okna wyświetlającego podstawowe informacje dotyczące danego pomiaru. Okno ma się wyświetlać po naciśnięciu grafiki danego elementu.
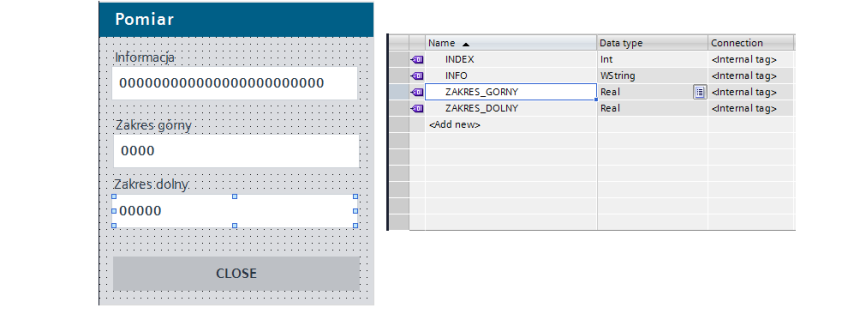
W tym celu należy stworzyć nowe okno POP-UP oraz zmienne INTERNAL, które będą przypisane do odpowiednich pól, przycisków itp. nowego okna.
Ważna jest tutaj zmienna INDEX, która zawiera informacje, która grafika została \”naciśnięta\” na ekranie panela. Należy stworzyć taki sam zestaw zmiennych dla kolejnych pomiarów. Przełączając zmienną INDEX spowodujemy przepisanie odpowiednich zmiennych pomiarów do zmiennych okna informacyjnego- wykorzystywana jest do tego funkcjonalność MULTIPLEXING zmiennych panela.
Należy stworzyć taki sam zestaw zmiennych dla kolejnych pomiarów. Przełączając zmienną INDEX spowodujemy przepisanie odpowiednich zmiennych pomiarów do zmiennych okna informacyjnego- wykorzystywana jest do tego funkcjonalność MULTIPLEXING zmiennych panela.
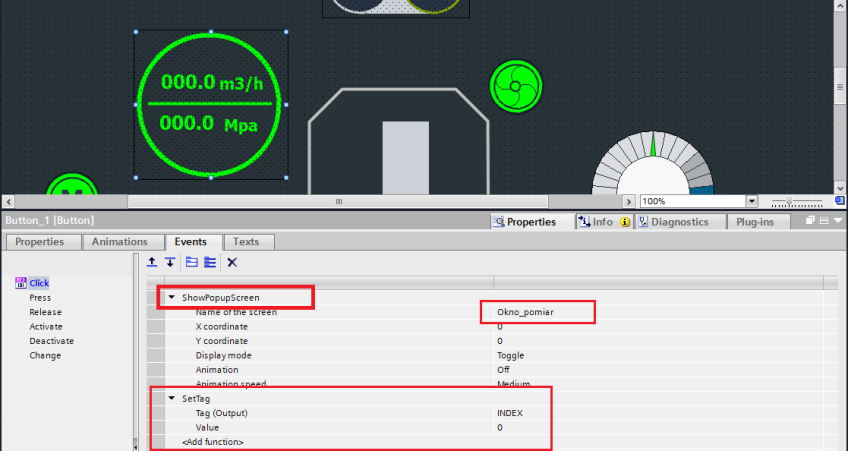
Następnie dla każdej grafiki pomiaru należy dodać przezroczysty przycisk, który spowoduje poprzez naciśnięcie grafiki pomiaru, otwarcie okna informacyjnego oraz wpisanie odpowiedniej wartości do zmiennej INDEX aby przypisać odpowiedni zestaw danych.
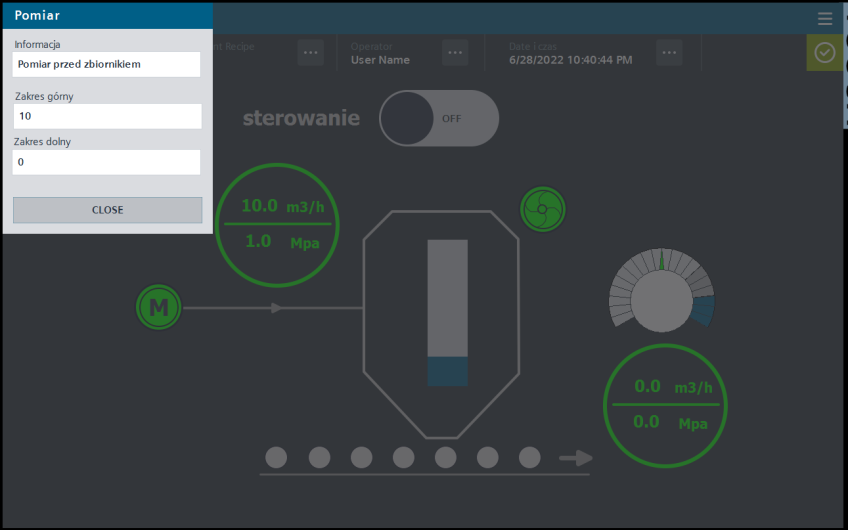
Poniżej efekt naciśnięcia grafiki pomiaru 1 na panelu HMI.
Poniżej efekt naciśnięcia grafiki pomiaru 2 na panelu HMI.
Podsumowanie
Stworzenie przejrzystej i ergonomicznej grafiki HMI jest nie mniej ważnym zdaniem, jak stworzenie dobrze działającego programu PLC. Świadczy także o profesjonalnym podejściu do realizacji zadania. Ponadto wykorzystanie sprawdzonego i przemyślanego szablonu dla HMI, na pewno ułatwi pracę i ewentualną dalszą jego rozbudowę bez utraty jego funkcjonalności i spójności